経緯
twitterのTLの埋め込みができなくなったので
Tweets by nanasina82023/07/09現在TLに何も表示されない
Tweetを埋め込めてもTLを埋め込めないのは不便です。
ほかのサイトで動かなくなったTLの埋め込みをよく見ます
そこでとりあえずMastodonのTLを埋め込むことにしました。
埋め込み方法
WordPressのプラグインを使いたいですが、更新が止まっているものばかりでした。html+css+jsで作っている人がいるのでそれを使います。
ホームページ

i.j / Mastodon embed timeline widget · GitLab
Displays a Mastodon timeline with posts embedded in your website. Very easy to setup, no dependencies, no trackers, cros...
そこから持ってきてもいいですが
Just a moment...
ブラウザ上で編集を完結させましょう。
コードの軽い編集
css
まずcssの下のほうの/* Extra Codepen/container styles */のhtmlとbodyの内容をすべて消します。そうすると実行している内容が伸びると思います。
その後下の.dummy-containerのheigthを変えます。とりあえず30remにしました。
javascript
変えないといけないもの
- instance_url>自分の鯖URL 最後にスラッシュを入れないこと
- timeline_type>profileに変える。localだとサーバーを垂れ流す設定
- user_id>Mastodon全体のidここから検索できる。>https://prouser123.me/mastodon-userid-lookup/
- profile_name>自分のユーザー名 @をつけること
変えるといいところ
- link_see_more>mastodonへのリンクテキストを変える
- default_theme>テーマを変える darkかlight
- /* Theme colors */の色、ちなみにTwitterの水色は#1da1f2です。
ここまで来たら自分のTLになっていると思います。
本来はサーバーにアップロードしてなんちゃらしたほうがいいですが、面倒なのでHTMLの中にぶち込みます。
htmlに
<style type="text/css"></style>
<script></script>と書きcssとjavascriptをそれぞれすべてコピペして入れます。
cssとjavascriptの元を消しても動くことを確認したら、Wordpressのカスタムhtmlを追加しすべてコピペします。
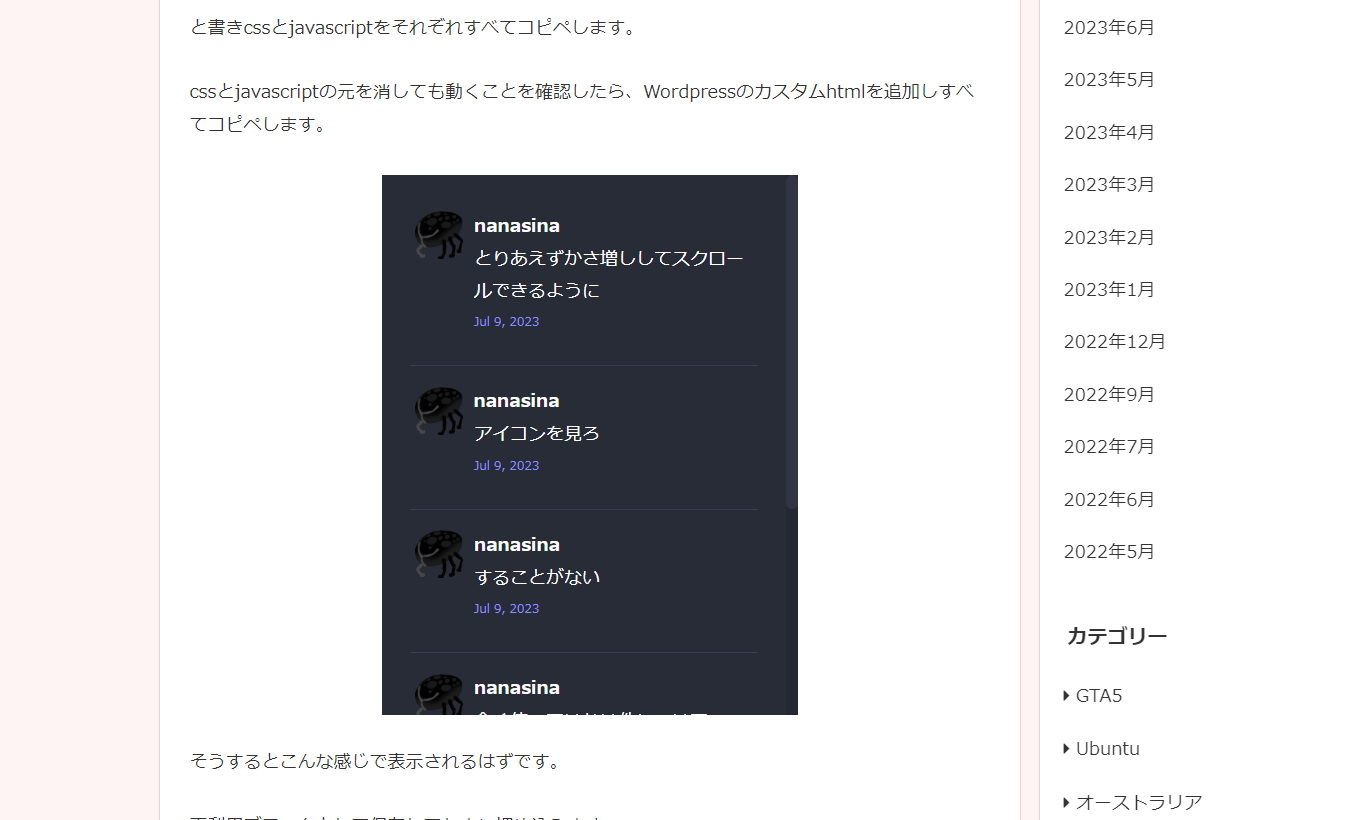
そうするとこんな感じで表示されるはずです。
再利用ブロックとして保存してたまに埋め込みます。
参考

Mastodonのタイムラインをウェブページに埋め込む。
さて、Twitterの先行きがなかなか信頼し難いので、Mastodonのアカウン...