前提
misskeyのテーマの作り方を解説します。
やり方
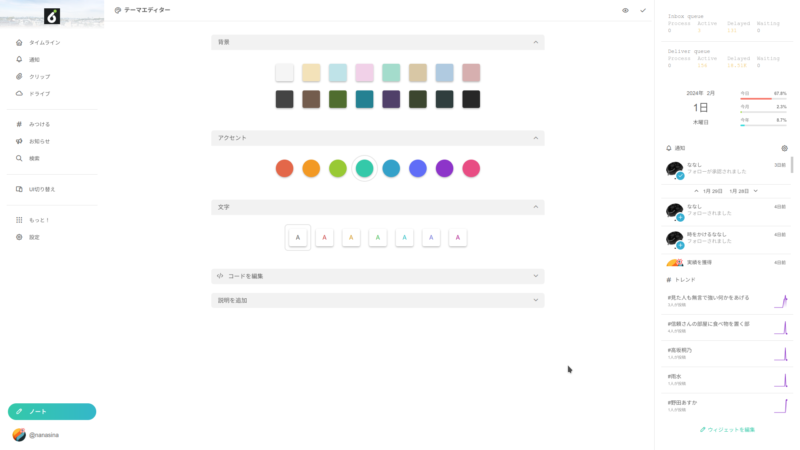
misskeyアプリから作成
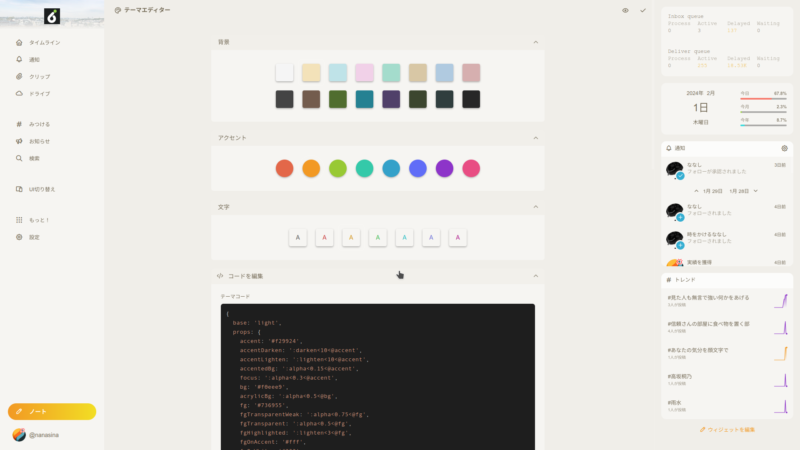
設定>テーマ>テーマを作るからいけます。
どのような仕上がりになるのか見ながらできるので作りやすいです。

気に入ったら右上のチェックを押して保存して使いましょう。
コードを編集する方法
今回は2種類の方法を説明します。一つはmisskey-hubのサイトからコードをコピペしてくることです。編集するは少ないですが、自動で他の色も設定されるのでとりあえずこっちで大丈夫だと思います。

テーマ | Misskey Hub
テーマを設定して、Misskeyクライアントの見た目を変更できます。
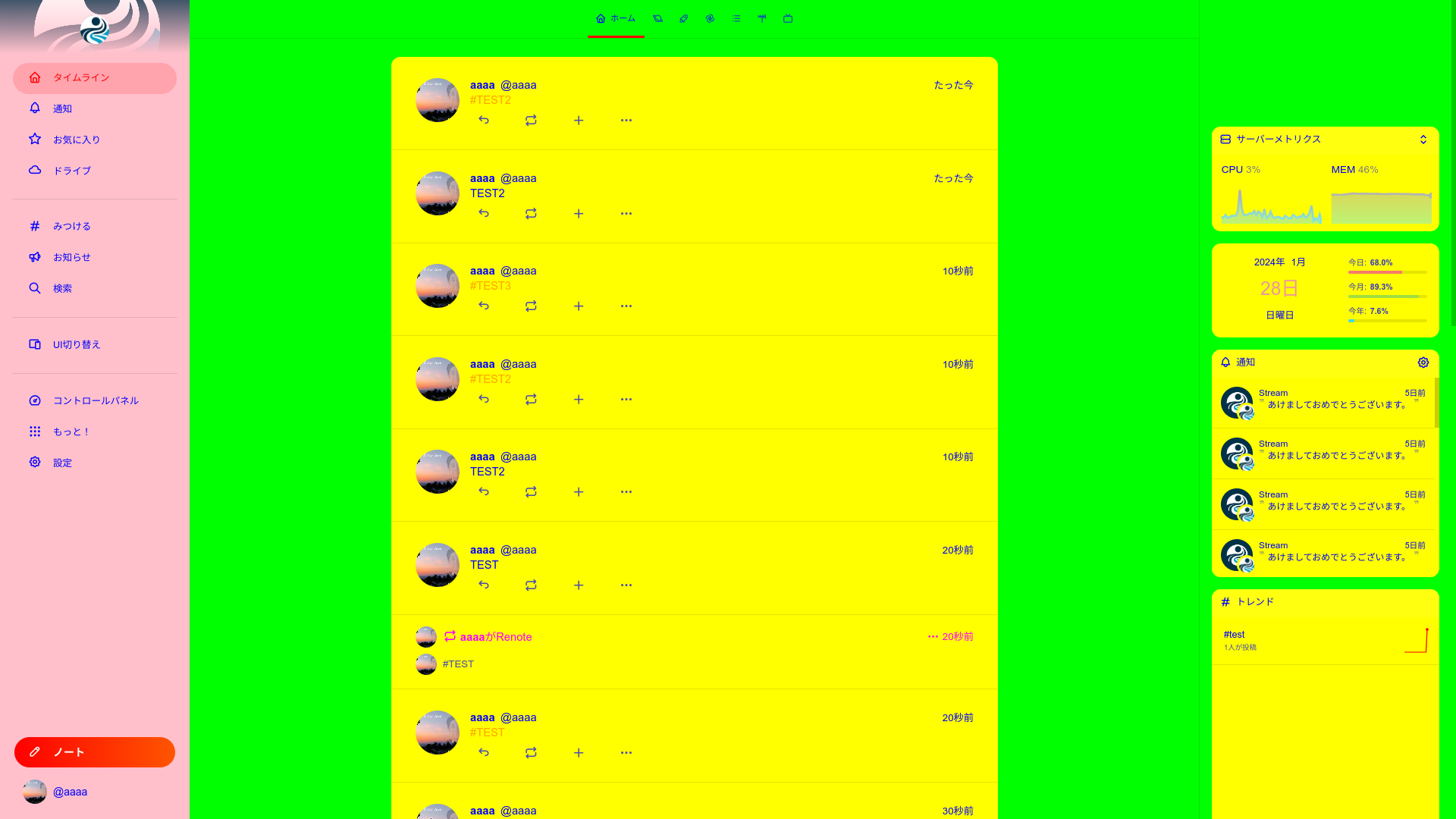
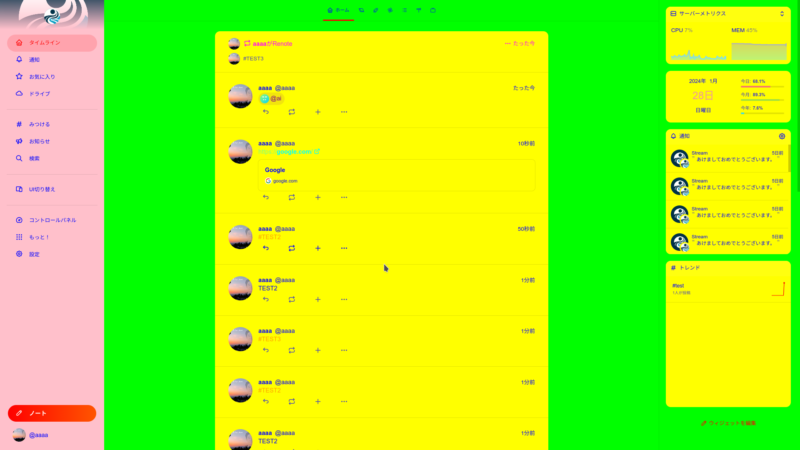
misskey-hubにあったコードを改造したテスト用テーマです。作るときの参考にして下さい
{
id: 'f7fe8090-98a9-5f75a-1be6-e95ba59a3183',
name: 'Test',
author: 'nanasina',
base: 'light',
props: {
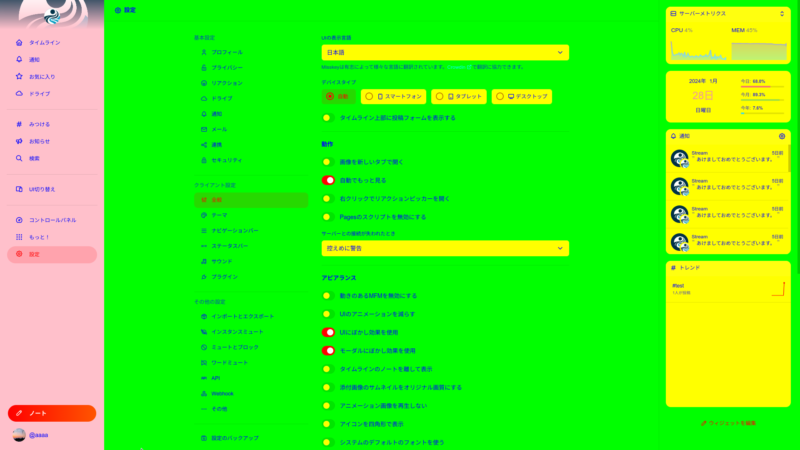
accent: 'rgb(255, 0, 0)', // 赤色
bg: 'rgb(0, 255, 0)', // 緑色
fg: 'rgb(0, 0, 255)', // 青色
panel: 'rgb(255, 255, 0)', // 黄色
renote: 'rgb(255, 0, 255)', // マゼンタ
link: 'rgb(0, 255, 255)', // シアン
mention: 'rgb(128, 0, 128)', // 紫色
hashtag: 'rgb(255, 165, 0)', // オレンジ
header: 'rgba(128, 128, 128, 0.75)', // 灰色
navBg: 'rgb(255, 192, 203)', // ピンク
inputBorder: 'rgba(128, 0, 0, 0.5)', // 暗赤色
},
}

フルのコードを編集する
misskeyアプリで編集した後、コードを編集を押すとコードが出てきます。これをコピーして編集します。

おわり
descを使うとコメントやライセンス(改変、再配布の可否など)をかけます。ネット上に転がっているコードも、ライセンスが許せば改変して再配布できます。
これはクレジットを表示し配布物には同じライセンスを適用することを条件に改変可、再配布可のライセンスです。
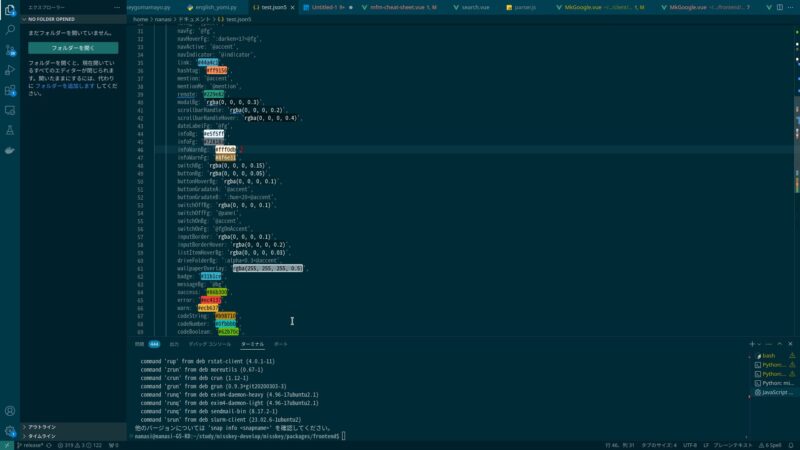
desc: "CC BY 4.0 DEED"VSCodeで編集をしている人はこれを使うとやりやすいです。

Color Highlight - Visual Studio Marketplace
Extension for Visual Studio Code - Highlight web colors in your editor